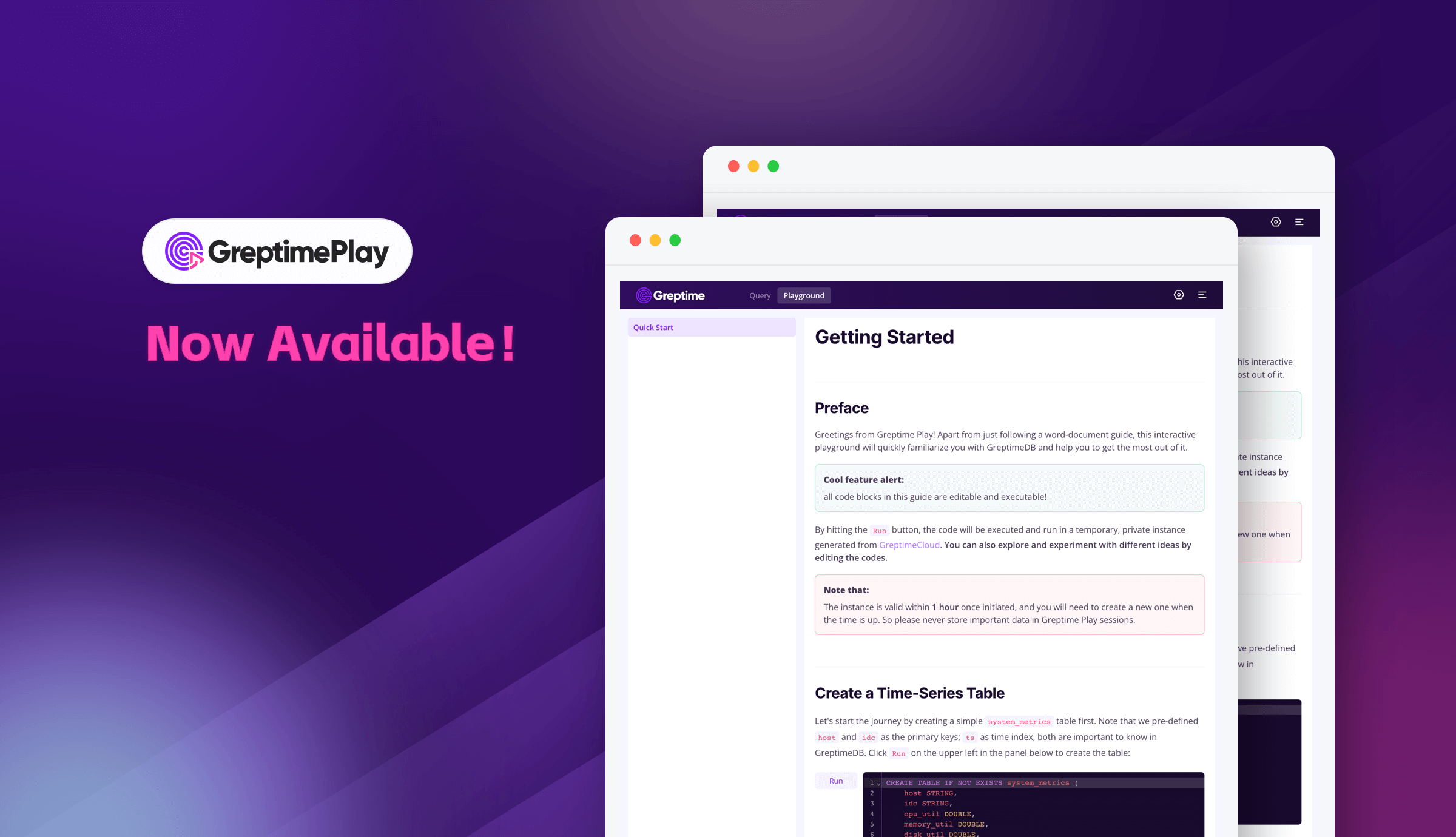
Lately, we integrated GreptimeDB with the latest version of Greptime Dashboard, featuring a brand new module known as GreptimePlay.

GreptimePlay serves as both a document display platform and a code playground. Users can now get hands-on experience with GreptimeDB by using the sample code provided or create and execute their own code with no needs to setup or deploy anything on their machines.
Access Play through the top right corner of the official website or visit here to give it a try now.
Actually, the technical solution behind this module isn't complex. However, before we delve into the technical aspects, let's first address the necessity and value of this feature.
Product design
Documentation plays a crucial role in developer-oriented projects, serving as both a learning guide and tool manual. This is particularly important for beginners who may require entry guidance. Years ago, when I first attempted to use React, I found myself utterly perplexed by its tutorial. I spent an extensive amount of time grappling with the setup of the environment, mainly due to the plethora of new concepts and syntax I had to comprehend.
What, then, constitutes effective documentation for beginners? In my view, it should enable users to see immediate results so that they can understand what they are doing and whether the outcome meets their expectations. Additionally, it should aim to introduce new concepts smoothly, providing users with a solid foundation of knowledge. From there, they can progressively expand their understanding, culminating in a comprehensive grasp of the system.
To uphold this methodology, it's crucial that we offer an environment that's easy to operate, enabling users to view results without the need for burdensome configuration. The documentation should be closely combined with the actual operational domain to reduce any potential confusion, ideally integrating instruction and action in a seamless manner.
During the process, new terms and concepts should be introduced incrementally. Users should naturally come to understand and accept these concepts, thereby acquiring new knowledge. It is important to condense knowledge from universal laws into digestible concepts, instead of defining them from nowhere and then expounding on them at length. Essentially, practical application should take precedence over theoretical explanation.
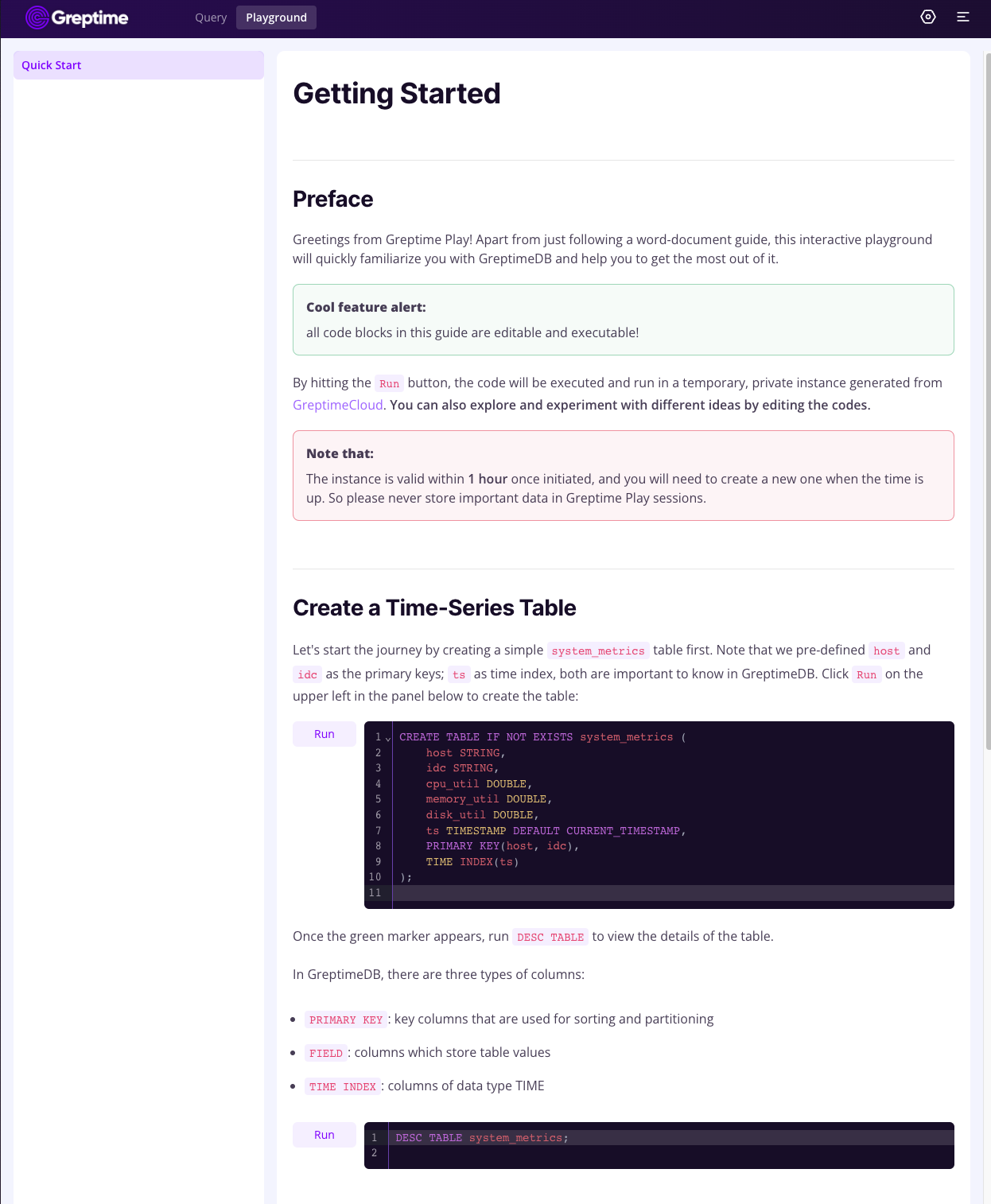
These ideas have naturally led to the development of our product. While it may resemble the form of Jupyter Notebook, it has been designed to focus on documents to optimize the reader's experience. Of course, usability is also a key consideration for document authors. Our goal is to ensure that the product aligns as closely as possible with markdown syntax, while also incorporating some extensions to enhance functionality. All of our optimizations are targeted at improving the integration of documents with practical applications.
Well-designed documents are a critical aspect of GreptimePlay. We will continue to update and add documents as GreptimeDB evolves, in order to help users better understand how to use time-series data and more effectively utilize GreptimeDB.
Technology Implementation
Our goal is to reduce the cost of developing interactive documents, which is why we have chosen a data format that is compatible with markdown. This ensures that the documents are readable when rendered using standard markdown.
The technology implemented is not complicated. We rely on markdown-it for Markdown rendering and vite-plugin-markdown plugin for loading the necessary plugins while referencing md files. Through custom plugins, SQL code blocks are designated to Vue components for rendering.
import type MarkdownIt from 'markdown-it'
export default function customCode(md: MarkdownIt) {
const fence = md.renderer.rules.fence!
md.renderer.rules.fence = (...args) => {
const rawCode = fence(...args)
const res = rawCode.replace(
/<pre><code class="language-(\w*?)">([\s\S]*)<\/code><\/pre>/,
function ($1: string, $2: string) {
if ($2.toLowerCase() === 'sql') {
return <code-editor lang="${$2}">${$1}</code-editor>
} else {
return <code-editor lang="${$2}" disabled>${$1}</code-editor>
}
}
)
return ${res}
}
}The advantage of this markdown-based format is its simple syntax and good extensibility. More languages and interaction methods can be supported through extended syntax. For example, vitepress's custom components use a custom syntax format to display information blocks.
Regarding the writing of markdown-it plugins, the official issue mentioned that everyone can see the source code, which is very simple. Nevertheless, there is still a certain learning curve for beginners. Interestingly, I've discovered that the Chinese community has produced some insightful articles explaining the principles of markdown-it plugins. For instance, this article serves as an excellent guide for beginners.
Future Plans
At present, GreptimePlay only supports SQL. However, future versions will support PromQL and the capability to execute Python scripts directly on the server.
Users will be able to edit their own documents on GreptimePlay. This would not only demonstrate data usage, but potentially transform documents into simplified workstations.
It's called GreptimePlay, we envision it as more than just a toy to play with. We hope to see it transform into a genuine tool which increases productivity. Traditional documentation leaves ample room for enhancement, and we will persist in exploring areas for optimization. Our goal is to ensure that GreptimePlay consistently provides users with an engaging and enjoyable experience.
Entrance: top right corner of Greptime's homepage.